|
 oici une technique universelle pour d�couper une interface en tableaux de fa�on � rendre sa hauteur auto-ajustable en fonction de son contenu. Cette m�thode est tr�s r�pandue d�s lors que votre site contient du code dynamique ( ASP, PHP, JS, SHTML... ) et que vous ne pouvez pas pr�voir le contenu d'une fen�tre. Par exemple, dans un forum, l'auteur peut aussi bien saisir 2 mots qu'un roman de 100 lignes et votre interface devra pourtant s'adapter automatiquement.
. un bloc d'interface
un bloc d'interface
|
|
Munisssez-vous d'un bloc d'interface que vous aurez
pr�alablement d�graiss�. Pr�parez une po�le beurr�e. Gardez � l'esprit que votre
bloc doit comporter une bande horizontale d'au moins
1 pixel de hauteur qui puisse se r�p�ter. Pour cela, il est recommand� d'utiliser des bords verticaux droits et de
couleur unie ou de texture sans bord ( filtre Seamless Welder de KPT3 ).

|
Ci-contre un bloc de l'interface
du site http://citt.free.fr,
r�alis� avec mon pote Aur�lien pour le Centr'Is�re
Tennis de Table. |
|
. placement des guides
placement des guides
|
|
Ouvrez l'interface sous Photoshop, afficher les r�gles ( Ctrl-R ) et posez
4 guides ( 2 horizontaux et 2 verticaux ) pour d�limiter
la partie int�rieure de l'interface o� le texte
devra appara�tre.
Passez votre image sous ImageReady ( Ctrl-Shift-M ).
|
. d�coupage des slices
d�coupage des slices
|
|
Normalement
les guides sont visibles. S'ils ne le sont pas,
affichez-les ( View > Show > Guides ). Dans la palette
optimisation, s�lectionnez GIF : par la suite, tous les d�coupages
seront ainsi index�s en GIF.
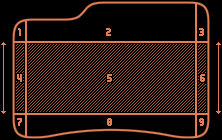
Activez l'outil de d�coupage ( K ) et cr�ez, pour
chacune des 9 zones d�limit�es par vos guides, un
slice. Le d�limitage des slices est rendu plus facile
par l'aimantation de l'outil de d�coupe sur les
guides. Sauvez votre fichier optimis�
( Ctrl-Shift-Alt-S ). Vous pouvez si vous le d�sirez,
et ce serait pr�f�rable ainsi, choisir un sous-r�pertoire
o� seront stock�es les images d�coup�es.
Votre interface est maintenant d�coup�e en 9 images
au format GIF et un fichier HTML a �t� automatiquement
g�n�r�. Ce fichier HTML recr�e dans un tableau votre
interface � partir des 9 blocs d'images.
|
. retouche HTML
retouche HTML
|
|
Vous pouvez dor�navant fermer Photoshop et ImageReady, vous n'en aurez plus besoin.

Ouvrez le fichier HTML g�n�r� par ImageReady. Le tableau g�n�r� comporte 9 cellules ( 3 lignes et 3 colonnes ) aux dimensions sp�cifiques et comprenant chacune une image. Ne modifiez rien dans les cellules de la premi�re ligne ( cellules 1, 2 et 3 ) ni dans celles de la derni�re ligne ( cellules 7, 8 et 9 ). Dans les cellules 4, 5 et 6, supprimez les images et passez-les en background de leurs cellules respectives. Supprimez aussi les sp�cifications de hauteur et de largeur. Ces trois cellules sont maintenant vides. Placez-y le code HTML (espace incassable)
Par exemple, la ligne <td width=10 height=10><img src=image05.gif></td> devient <td background=image05.gif> </td>
La cellule centrale ( 5 ) est maintenant pr�te � recevoir autant de texte que vous le d�sirez. Dans cette cellule, placez une balise <DIV ALIGN=JUSTIFY> </DIV> � la place du pour justifier votre texte et amusez-vous � y rentrer tout ce que vous voulez : 2 mots, 100 lignes, des vignettes... Les cellules 4, 5 et 6 s'allongent et s'adaptent au contenu.

|
Dans cet exemple, nous avons rendu l'interface dynamique verticalement en pla�ant les images des cellules 4, 5 et 6 en background. Vous pouvez bien entendu rendre votre interface dynamique horizontalement en modifiant uniquement les cellules 2, 5 et 8 ou bien encore dynamique horizontalement ET verticalement en modifiant les cellules 2, 4, 5, 6 et 8. Cet exemple se pr�te tr�s mal � un ajustement horizontal parce que les cellules 2 et 8 n'ont pas de bords droits ( surtout la 8 ), il est impossible de les �tirer sans briser l'uniformit� du gabarit. Fa�tes un saut sur http://citt.free.fr et regardez l'interface du milieu, extr�ment simple : c'est un rectangle aux angles rogn�s. Cette forme simple se pr�te id�alement � un �tirement horizontal ET vertical. |

|
Pour bien faire, vous pouvez maintenant optimiser les images des cellules 4, 5 et 6 en les r�duisant � une ligne de hauteur ( puisqu'elles se r�p�tent parfaitement ).
|
|
 | | |  gobs, 30 03 2002 � 21:09 vraiment parfait, ca marche nikel, c exactement ce ke je cherchais...de tres bon tuto sur ce site et l interface est vraiment terrible egalement  |
gobs

|  | |

gobs, 30 03 2002 � 20:54 ok c etais repere et non guide  merci pour ton aide  |
gobs

|  | |

maaS, 30 03 2002 � 11:57 salut... dabors tu affiche les regles (Ctrl+R ou "affichage/regles)... en suite tu place ton cursuer sur une des regles, tu klik, et tout en restant appuyer tu deplace ton curseur ... et zou ! v'la un repere.. ou sinon "affichage/nouveau repere"... |

gobs, 30 03 2002 � 11:49 chui ptetre un peu bete mais comment place t on des guides sous totoshop ??  |
gobs

|  | |

Onyrodine, 23 10 2001 � 16:42 Bravo pour ce tuto. Ca nous change de certains tutos qu'on utilise une x tout les 10 ans! J'ai une question : Comment s'utilise le filtre seamless welder de kpt3? J'aimerais texturer mes cadres redimensionnables... Merci |
Onyrodine

|  | |

Julien, 22 09 2001 � 15:41 En fait en rajouter la valeur en pixels de la largeur de l'image 5 � a marche nikel  C'est cool... et � qui on dit merci... Bah facile � SuperGwan lol. |

( 14 commentaires )
<< 1 2 3 4 5 6 7 8 9 10 11 12 >>
 |
| |  |
|
|