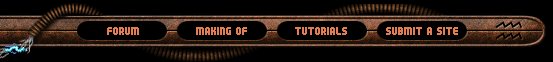
Remarquez que l'image transparente servant à créer les espacements entre lettres a une hauteur de 1 pixel, ce qui crée une irrégularité dans la zone sensible comme le montre le schéma suivant relatif à l'image créée dans l'étape précédente:



<- zone sensible
Or, si vous décidez de mettre un lien sur votre séquence d'images, seul les lettres seront cliquables et le pixel inférieur des espaces. Pour remédiez à cela, il faudrait pouvoir faire varier la hauteur de l'image transparente simulant les espaces de manière à avoir une zone sensible comme celle-ci :



<- nouvelle zone sensible
La nouvelle version gère ce principe en rajoutant le paramètre "hauteur de lettre". On pourra enfin choisir le nom du répertoire dans lequel prendre les images (dans le cas où vous auriez le courage et le temps de faire plusieurs planches de 70 caractères) :
function transformer_en_images($chaine, $espacement_entre_lettre,$hauteur_de_lettre,$rep_fonts)
{
$images_retournees="";
// BOUCLE DE PARCOURS DE LA CHAINE
for ($i=0;$i<strlen($chaine);$i++)
{
$caractere_lu=substr($chaine,$i,1);
// GESTION DES CARACTERES SPECIAUX
if ($caractere_lu==".") $caractere_lu="point";
if ($caractere_lu=="'") $caractere_lu="apostrophe";
if ($caractere_lu==":") $caractere_lu="deux_points";
if ($caractere_lu=="/") $caractere_lu="slash";
if ($caractere_lu=="é") $caractere_lu="e";
if ($caractere_lu=="è") $caractere_lu="e";
if ($caractere_lu=="ê") $caractere_lu="e";
if ($caractere_lu==" ") $caractere_lu="espace";
// VERIFICATION DE LA PRESENCE DU FICHIER
if (is_file("../lettres/$rep_fonts/lettre_$caractere_lu.gif"))
{
// LE FICHIER EXISTE
// AJOUT D'UNE IMAGE A LA SEQUENCE RETOURNEE
$images_retournees.="<img src=../lettres/$rep_fonts/lettre_$caractere_lu.gif border=0>";
// AJOUT DE L'ESPACE INTER-LETTRE
$images_retournees.="<img src=../lettres/$rep_fonts/spacer.gif width=$espacement_entre_lettre height=$hauteur_de_lettre border=0>";
}
}
return ("$images_retournees");
}
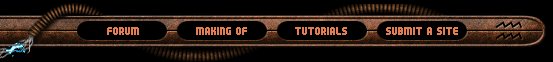
Voici le résultat en appelant la fonction transformer_en_images($chaine,4,8,"04b25") et sa zone sensible respective :



<- zone sensible
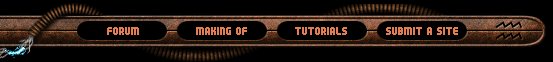
Et avec la fonction transformer_en_images($chaine,1,6,"silkscreen") et sa zone sensible respective :



<- zone sensible
Si vous avez sauvé chacune des images sur un fond transparent et sans bord autour des lettres, vous pouvez déjà :
d'une part utiliser une typo définie sur n'importe quelle couleur de fond.
d'autre part, choisir un espacement entre lettres compris entre 0 et plusieurs pixels.
De quoi réaliser plusieurs effets sympathiques sans nécessairement multiplier la quantité de travail par 10, le plus long étant de réaliser les planches.