|
 oici une technique universelle pour découper une interface en tableaux de façon à rendre sa hauteur auto-ajustable en fonction de son contenu. Cette méthode est très répandue dès lors que votre site contient du code dynamique ( ASP, PHP, JS, SHTML... ) et que vous ne pouvez pas prévoir le contenu d'une fenêtre. Par exemple, dans un forum, l'auteur peut aussi bien saisir 2 mots qu'un roman de 100 lignes et votre interface devra pourtant s'adapter automatiquement.
. un bloc d'interface
un bloc d'interface
|
|
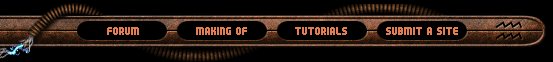
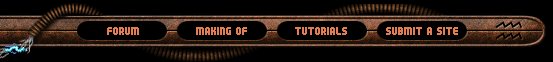
Munisssez-vous d'un bloc d'interface que vous aurez
préalablement dégraissé. Préparez une poële beurrée. Gardez à l'esprit que votre
bloc doit comporter une bande horizontale d'au moins
1 pixel de hauteur qui puisse se répéter. Pour cela, il est recommandé d'utiliser des bords verticaux droits et de
couleur unie ou de texture sans bord ( filtre Seamless Welder de KPT3 ).

|
Ci-contre un bloc de l'interface
du site http://citt.free.fr,
réalisé avec mon pote Aurélien pour le Centr'Isère
Tennis de Table. |
|
. placement des guides
placement des guides
|
|
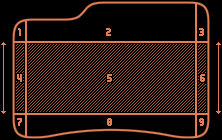
Ouvrez l'interface sous Photoshop, afficher les règles ( Ctrl-R ) et posez
4 guides ( 2 horizontaux et 2 verticaux ) pour délimiter
la partie intérieure de l'interface où le texte
devra apparaître.
Passez votre image sous ImageReady ( Ctrl-Shift-M ).
|
. découpage des slices
découpage des slices
|
|
Normalement
les guides sont visibles. S'ils ne le sont pas,
affichez-les ( View > Show > Guides ). Dans la palette
optimisation, sélectionnez GIF : par la suite, tous les découpages
seront ainsi indexés en GIF.
Activez l'outil de découpage ( K ) et créez, pour
chacune des 9 zones délimitées par vos guides, un
slice. Le délimitage des slices est rendu plus facile
par l'aimantation de l'outil de découpe sur les
guides. Sauvez votre fichier optimisé
( Ctrl-Shift-Alt-S ). Vous pouvez si vous le désirez,
et ce serait préférable ainsi, choisir un sous-répertoire
où seront stockées les images découpées.
Votre interface est maintenant découpée en 9 images
au format GIF et un fichier HTML a été automatiquement
généré. Ce fichier HTML recrée dans un tableau votre
interface à partir des 9 blocs d'images.
|
. retouche HTML
retouche HTML
|
|
Vous pouvez dorénavant fermer Photoshop et ImageReady, vous n'en aurez plus besoin.

Ouvrez le fichier HTML généré par ImageReady. Le tableau généré comporte 9 cellules ( 3 lignes et 3 colonnes ) aux dimensions spécifiques et comprenant chacune une image. Ne modifiez rien dans les cellules de la première ligne ( cellules 1, 2 et 3 ) ni dans celles de la dernière ligne ( cellules 7, 8 et 9 ). Dans les cellules 4, 5 et 6, supprimez les images et passez-les en background de leurs cellules respectives. Supprimez aussi les spécifications de hauteur et de largeur. Ces trois cellules sont maintenant vides. Placez-y le code HTML (espace incassable)
Par exemple, la ligne <td width=10 height=10><img src=image05.gif></td> devient <td background=image05.gif> </td>
La cellule centrale ( 5 ) est maintenant prête à recevoir autant de texte que vous le désirez. Dans cette cellule, placez une balise <DIV ALIGN=JUSTIFY> </DIV> à la place du pour justifier votre texte et amusez-vous à y rentrer tout ce que vous voulez : 2 mots, 100 lignes, des vignettes... Les cellules 4, 5 et 6 s'allongent et s'adaptent au contenu.

|
Dans cet exemple, nous avons rendu l'interface dynamique verticalement en plaçant les images des cellules 4, 5 et 6 en background. Vous pouvez bien entendu rendre votre interface dynamique horizontalement en modifiant uniquement les cellules 2, 5 et 8 ou bien encore dynamique horizontalement ET verticalement en modifiant les cellules 2, 4, 5, 6 et 8. Cet exemple se prête très mal à un ajustement horizontal parce que les cellules 2 et 8 n'ont pas de bords droits ( surtout la 8 ), il est impossible de les étirer sans briser l'uniformité du gabarit. Faîtes un saut sur http://citt.free.fr et regardez l'interface du milieu, extrêment simple : c'est un rectangle aux angles rognés. Cette forme simple se prête idéalement à un étirement horizontal ET vertical. |

|
Pour bien faire, vous pouvez maintenant optimiser les images des cellules 4, 5 et 6 en les réduisant à une ligne de hauteur ( puisqu'elles se répètent parfaitement ).
|
|
 | | |  Julien Julien, 22 09 2001 à 12:30 Arfo j'ai du mal... Mon tableau s'agrandit en largeur et pas en hauteur comme prévu... Comprends pas... |

Shepard303, 09 08 2001 à 15:40 Pas mal ,pas mal ! Bien meme |
Shepard303

|  | |

( 14 commentaires )
<< 1 2 3 4 5 6 7 8 9 10 11 12 >>
 |
| |  |
|
|