aah
les jolis bevels de photoshop ( quoique, ça lasse vite )
et les drop shadows. Et bien non, ces effets sympathiques
qui donnent du volume à un gabarit plat ne sont pas réservés
à photoshop. Vous pouvez non moins aisément créer un objet
et lui appliquer ces effets avec des outils VECTORIELS.
Farpaitement, môôôsieur ! Voyez vous-mêmes...
. dégradés 1 et 2
dégradés 1 et 2
|
|
Créez un nouveau document sur fond gris MarbleMad
( 161-161-161 ) et de dimensions 700x200 environ.
Affichez la palette des dégradés ( Window > Colors
) et créez un nouveau dégradé blanc - couleur de
votre choix - noir comme sur l'exemple. Toutes les
couleurs ont une opacité de 100%.
Sauvez ce dégradé sous formes linéaire ET radiale.
On n'utilisera que ces deux dégradés.

|
Vous n'êtes pas forcé
de mettre autant d'étapes mais puisque ce
sera le seul dégradé utilisé, autant vous
appliquer et passer 1 minute de plus...
|
|
. symbole 1
symbole 1
|
|
Affichez les librairies ( Ctrl-L ) et créez un nouveau
symbole de type graphic ( icône 
de la palette des librairies ). Sélectionnez l'outil
rectangle ( R ) et dessinez un carré ( maintenez
Shift enfoncé ). Sélectionnez l'outil pot de peinture
( U comme pot de peintUre rhaa ), sélectionnez le
dégradé linéaire de l'étape 1 et remplissez.
Cliquez sur le bouton Transform Fill de la palette
d'outil pour appliquer une rotation au dégradé (
il est horizontal par défaut et nous le voulons
vertical ). Cliquez ensuite sur le carré et tournez-le
de 90° CCW avec les poignées rondes.
|
. dégradé 3
dégradé 3
. symbole 2
symbole 2
|
|
Créez un dernier dégradé simplissime noir/100% -
noir/0% comme sur l'exemple à gauche. Créez un nouveau
symbole de type graphic et créez un rectangle de
dimensions de grande base égale à celui du côté
du carré précédent ( je suis clair ? héhé ). Remplissez
avec ce dégradé. Appliquez une rotation de 90° comme
précédemment pour obtenir un dégradé verticale.
Voilà, ces deux premiers symboles serviront pour
les cases de la navbarre. Créons maintenant le corps
principal.
|
. symbole 3
symbole 3
. symboles 4 et 5
symboles 4 et 5
|
|
Toutes les techniques qui vont suivre sont les mêmes
que celles utilisées précédemment. Aussi gagnerons-nous
un peu de temps au niveau des explications. Créez
un carré et un rond de dimensions identiques et
remplissez-les respectivement avec les dégradés
linéaire et radial de l'étape 1. Sélectionnez la
moitié du cercle et écartez de quelques pixels.
Coupez-collez ces trois éléments dans trois nouveaux
symboles de type graphic.
|
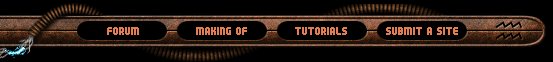
. corps principal
corps principal
|
|
Créez un nouveau symbole de type graphic et composez
le corps principal de la barre de navigation avec
les symboles 3, 4 et 5 de l'étape précédente ( étirez
le symbole central 3 à la longueur désirée pour
la barre ).
|
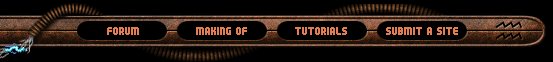
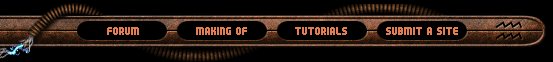
. les boutons
les boutons
|
|
A l'aide des symboles 1 et 2, posez vos boutons.
Vous avez votre barre de navigation 100% vectorielle.
Vous pourrez la faire bouger dans tous les sens,
zoomer et dézoomer sans altération, sans parler
de l'accélération au niveau de l'affichage...
|
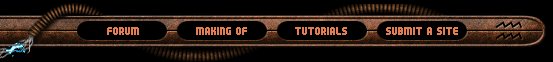
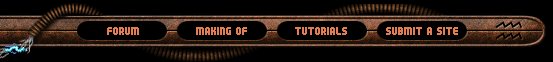
. drop shadow
et textes
drop shadow
et textes
|
|
Vous pouvez créer une ombre projetée si le coeur
vous en dit. Créez une forme noire de la taille
de la barre de navigation ( utilisez la même technique
: un rectangle et un cercle coupé en deux ). Placez
la forme noire sur un calque en dessous de la barre
et rendez flous les bords ( Modify > Curves > Soften
edges ) : 10 pixels de distance et 10 étapes. Déplacez
légèrement l'ombre vers le bas et vers la droite.
Saisissez les textes des boutons en blanc et dupliquez-les.
Changez la couleur des textes dupliqués en noir.
Voilà.
Cliquez ici pour voir la movie
flash correspondante.
|